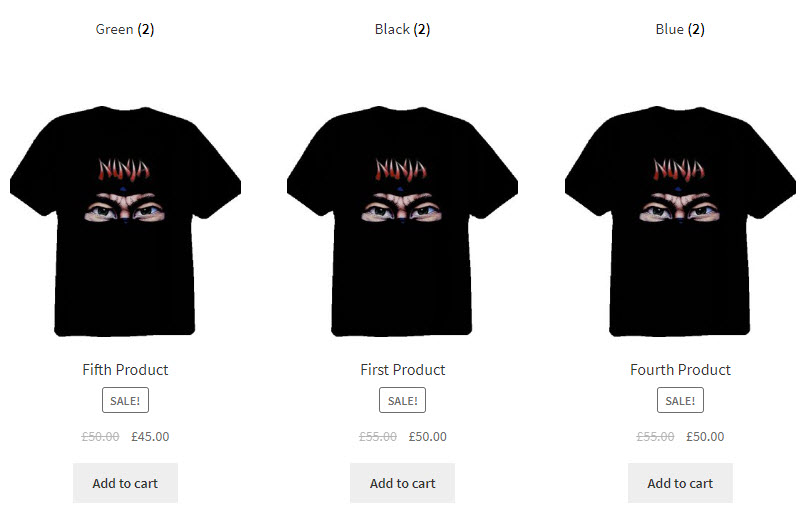
WooCommerce Shop/Category Page Layout breaks after update · Issue #23374 · woocommerce/woocommerce · GitHub

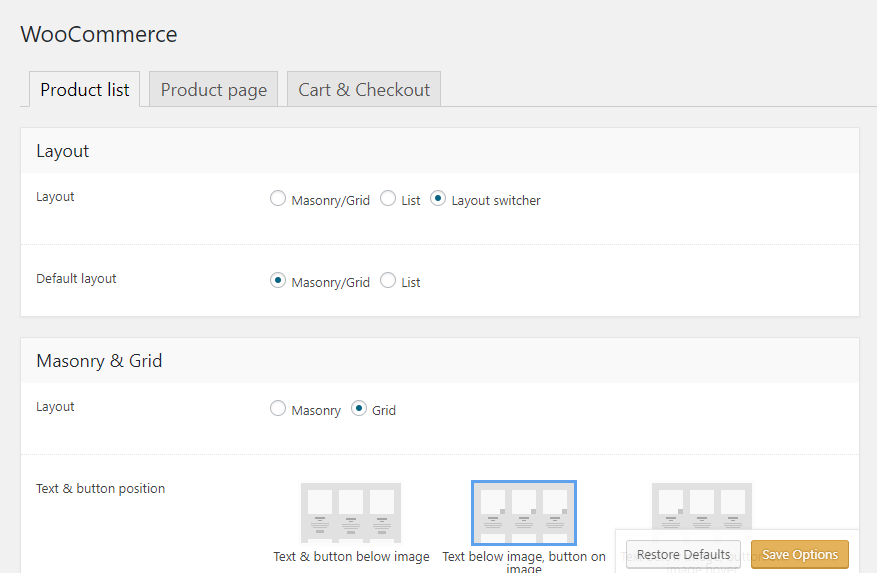
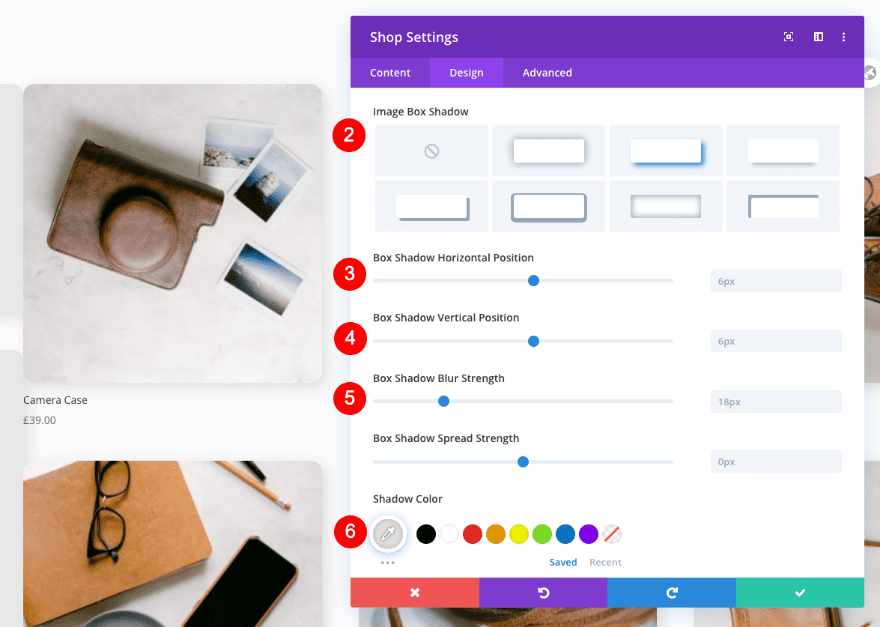
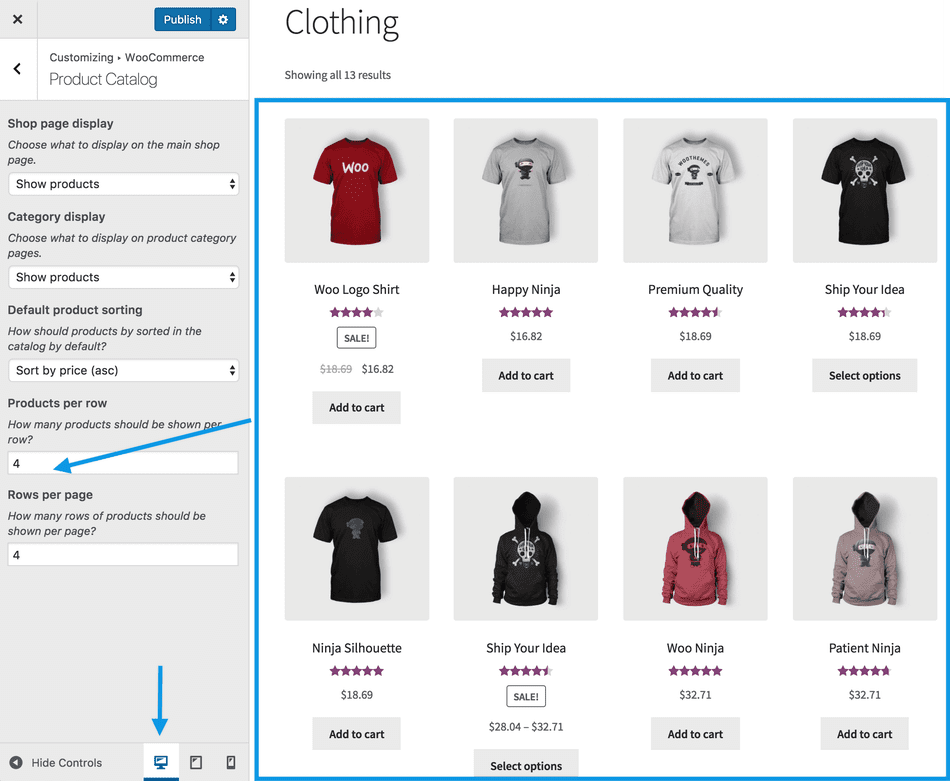
WooCommerce Customizer – Manage Store Notice, Catalog View and Product Images in Woocommerce | Red Clay Creative

WooCommerce Shop/Category Page Layout breaks after update · Issue #23374 · woocommerce/woocommerce · GitHub