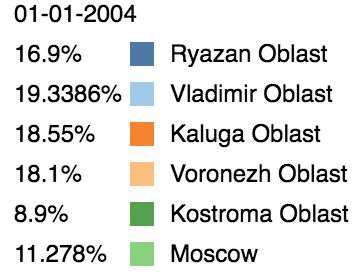
How to tell d3js that this half donut chart should fill values from left to right corner - Stack Overflow

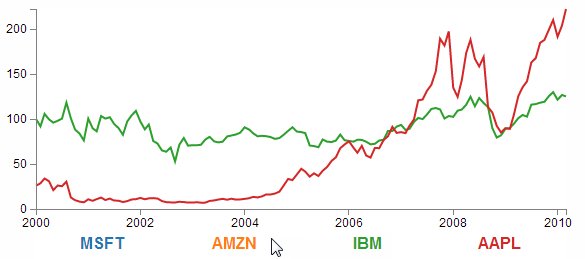
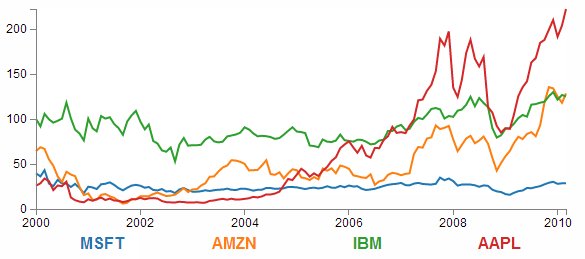
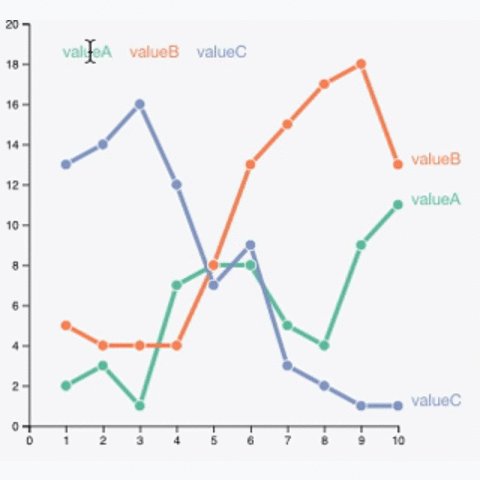
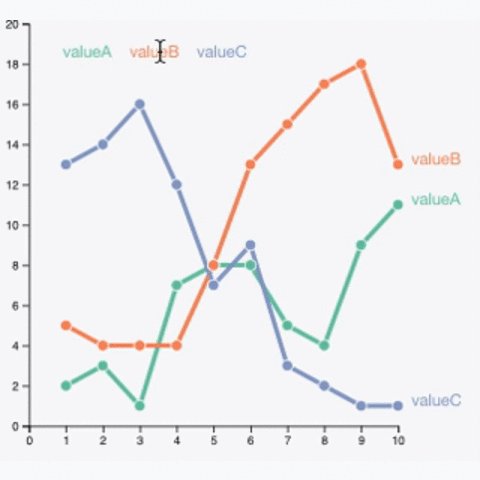
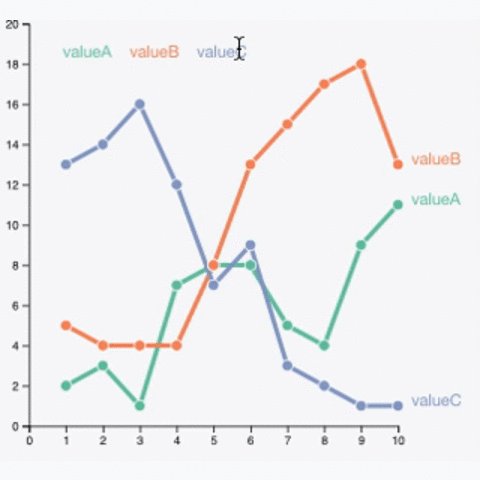
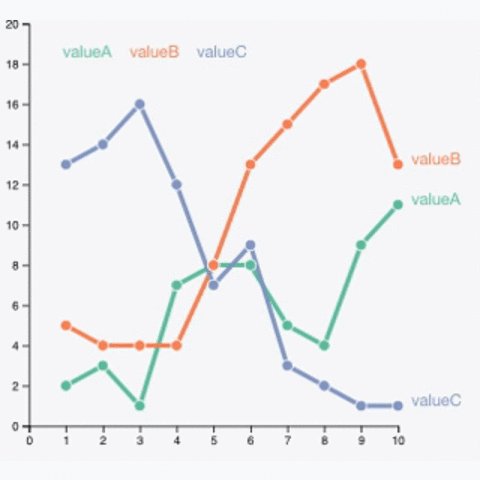
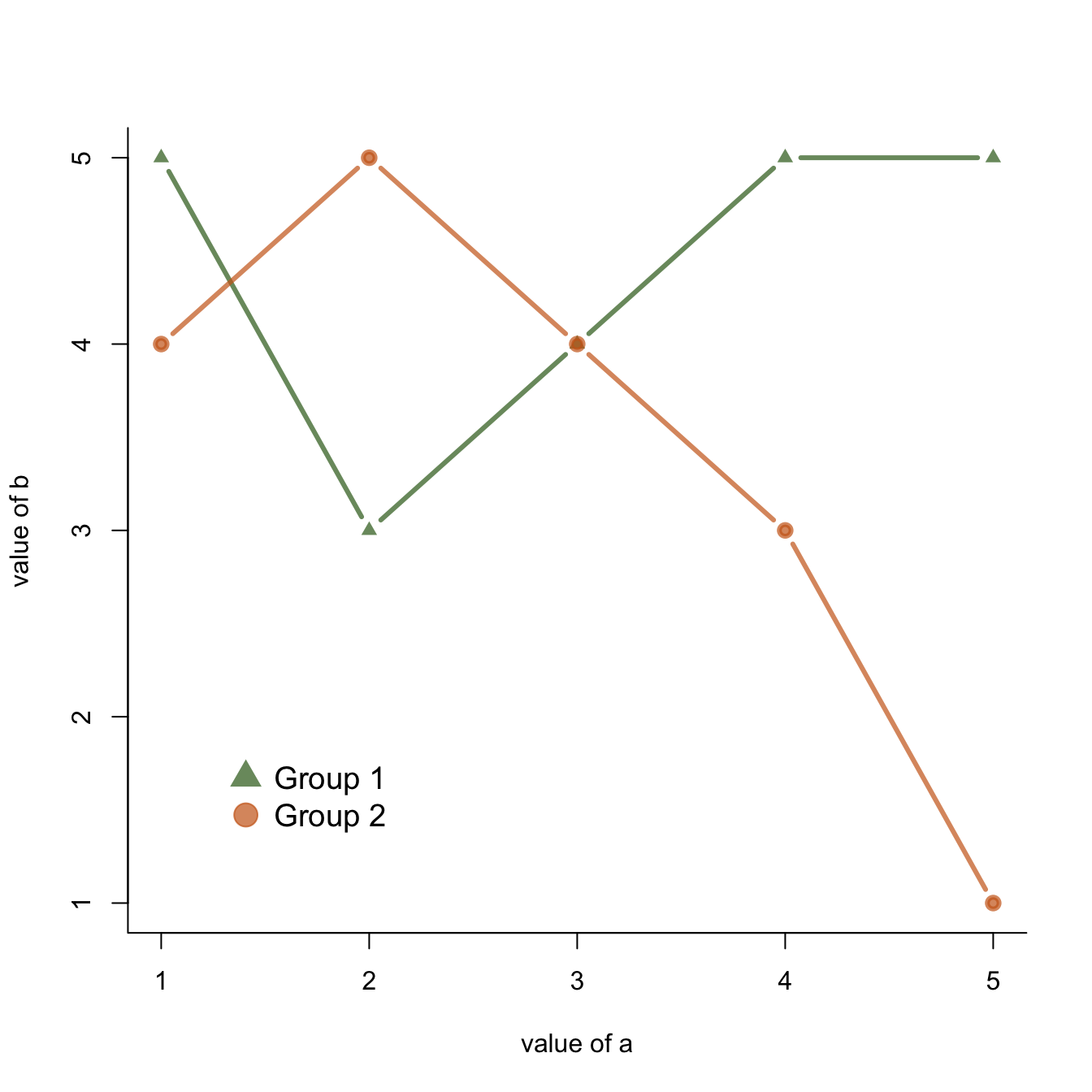
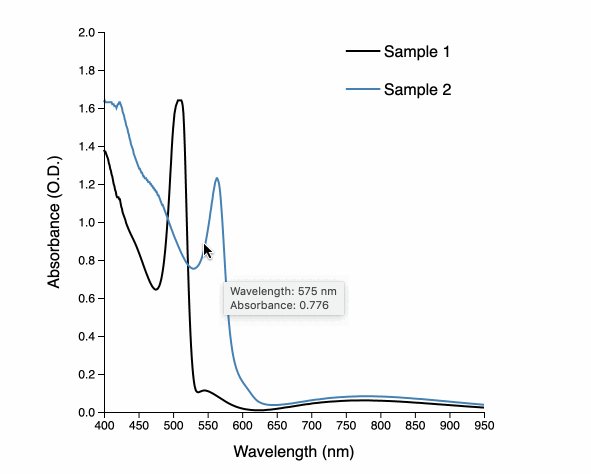
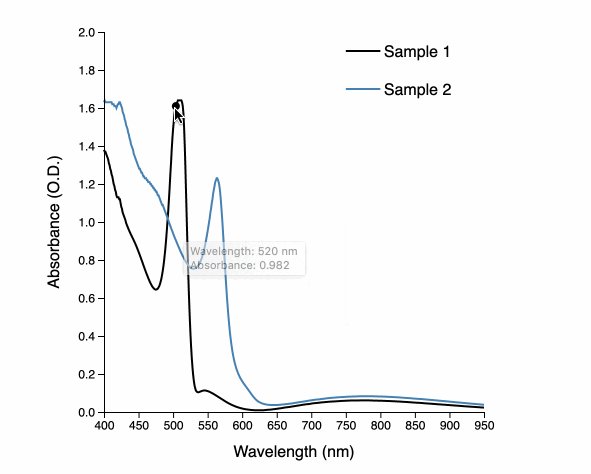
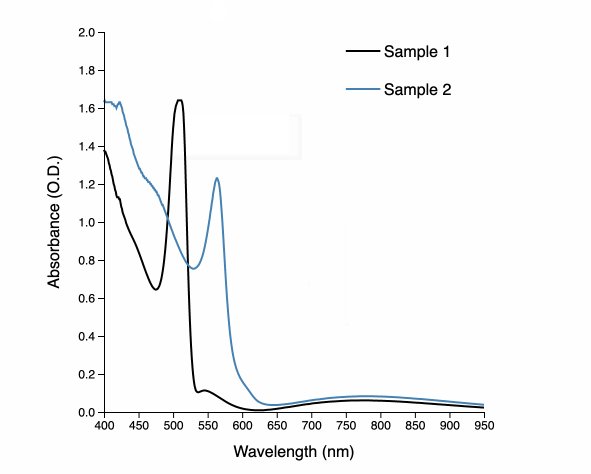
An Introduction to Making Dynamic and Interactive Plots with D3 | by Naveen Venkatesan | Towards Data Science

Distance errors of 3D points calculated by Figure 3(a3-d3) between the... | Download Scientific Diagram